最近做的一个项目需要支持多终端,网页版需要使用html5中canvas画布对象对一组数据进行渲染还原,但是在实际实现过程中遇到了一个问题,canvas中没有mask(遮罩)层的概念,所以一些效果实现不了,最后翻看文档的时候发现可以通过Context对象的globalCompositeOperation属性或者Context的clip()裁剪路径方法实现遮罩的效果。
globalCompositeOperation属性介绍
接下来先详细了解下Context的globalCompositeOperation的各种值描述,由于项目不便演示最后我们通过它来实现一个刮刮卡的效果。
蓝色表示先绘制的图形、红色表示后绘制的图形
浏览器支持: Internet Explorer 9、Firefox、Opera、Chrome、Safari 支持globalCompositeOperation 属性
通过Context的globalCompositeOperation我们可以灵活的掌握绘制图形之间层叠显示关系,做出很多漂亮的显示效果。接下来我们就使用globalCompositeOperation=destination-out来实现一个刮刮卡的效果。
globalCompositeOperation属性应用
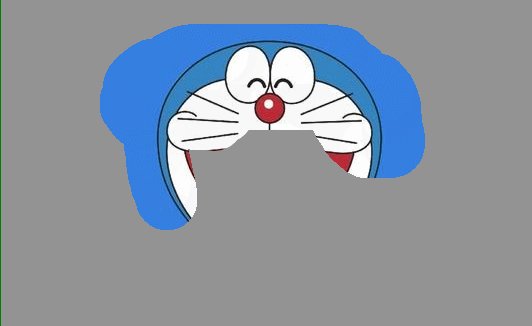
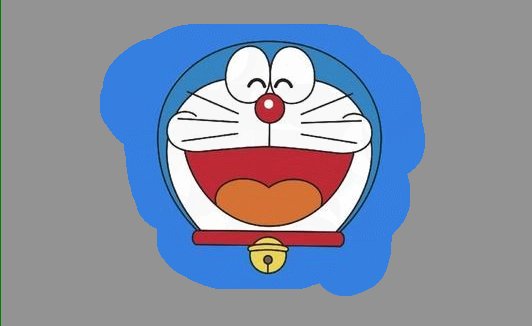
刮刮卡实现效果图
实现原理
- 在页面上放一个
div容器,设置这个div的宽高、把机器猫的图片设为背景, - 在div中放一个
canvas标签,设置canvas的宽高和父容器div的一样。 - 获取canvas的context对象绘制一个以灰色为背景宽高和canvas宽高相同的矩形,这样机器猫背景图就被遮住了,只能看见一个灰色的背景。
- canvas绑定鼠标mousedown,mousemove和mouseup事件(移动端绑定事件分别是:touchstart,touchmove,touchend),设置鼠标按下标志,鼠标按下或者鼠标按下并且移动时记录鼠标坐标值。
- 鼠标点击或者按住鼠标移动的时候开始绘图,绘图的时候设置
context.globalCompositeOperation='destination-out'根据上面属性的解释,原有图形(灰色矩形)与新图形(画的线条)不重叠的部分会被保留,所以画过线条的部分不会被保留就可以看见下面机器猫图片背景了。 - 鼠标抬起设置鼠标按下标志为false,清空坐标数组。
具体代码
html代码(canvas动态创建的)
<div id='div' style='width:540px;min-height:360px;background:url("../test.jpg") no-repeat'>
</div>javascript代码
function init() {
if (!document.getElementById("myCanvas")) {
var width = "";
var height = "";
var canvas = document.createElement("canvas");
width = document.getElementById("div").offsetWidth;
height = document.getElementById("div").offsetHeight;
canvas.setAttribute("width", width + "px");
canvas.setAttribute("height", height + "px");
canvas.setAttribute("style", "border:1px solid green");
canvas.id = "myCanvas";
document.getElementById("div").appendChild(canvas);
}
var myCanvasObject = document.getElementById("myCanvas");
var ctx = myCanvasObject.getContext("2d");
//绘制黑色矩形
ctx.beginPath();
ctx.fillStyle = "#939393";
ctx.rect(0, 0, width, height);
ctx.closePath();
ctx.fill();
var isDown = false; //鼠标是否按下标志
var pointerArr = []; //鼠标移动坐标数组
var xPointer = 0;//鼠标当前x坐标
var yPointer = 0;//鼠标当前y坐标
//pc,移动事件兼容写法
var hastouch = "ontouchstart" in window ? true : false,
tapstart = hastouch ? "touchstart" : "mousedown",
tapmove = hastouch ? "touchmove" : "mousemove",
tapend = hastouch ? "touchend" : "mouseup";
//鼠标按下
myCanvasObject.addEventListener(tapstart, function(event) {
this.style.cursor = "move";
isDown = true;
xPointer = hastouch ? e.targetTouches[0].pageX : e.clientX - this.offsetLeft;
yPointer = hastouch ? e.targetTouches[0].pageY : e.clientY - this.offsetTop;;
pointerArr.push([xPointer, yPointer]);
circleReset(ctx);
});
//鼠标按下后拖动
myCanvasObject.addEventListener(tapmove, function(event) {
if (isDown) {
xPointer = hastouch ? e.targetTouches[0].pageX : e.clientX - this.offsetLeft;;
yPointer = hastouch ? e.targetTouches[0].pageY : e.clientY - this.offsetTop;;
pointerArr.push([xPointer, yPointer]);
circleReset(ctx);
}
});
//鼠标抬起取消事件
myCanvasObject.addEventListener(tapend, function(event) {
isDown = false;
pointerArr = [];
});
//圆形橡皮檫
function circleReset(ctx) {
ctx.save();
ctx.beginPath();
ctx.moveTo(pointerArr[0][0], pointerArr[0][1]);
ctx.lineCap = "round"; //设置线条两端为圆弧
ctx.lineJoin = "round"; //设置线条转折为圆弧
ctx.lineWidth = 60;
ctx.globalCompositeOperation = "destination-out";
if (pointerArr.length == 1) {
ctx.lineTo(pointerArr[0][0] + 1, pointerArr[0][1] + 1);
} else {
for (var i=1;i<pointerArr.length;i++) {
ctx.lineTo(pointerArr[i][0], pointerArr[i][1]);
ctx.moveTo(pointerArr[i][0], pointerArr[i][1]);
}
}
ctx.closePath();
ctx.stroke();
ctx.restore();
}
}
参考文档
canvas参考文档 canvas api















这个挺有意思,学习了